In this blog post we are going to create our first Blazor WASM application using the command-line interface (CLI).
We will start building our Case Study MataHub (This will be used for most of the blog articles on Blazor).
Prerequisites
.NET SDK (version 5.0 or later).
Familiarity with the .NET CLI.
Step-by-Step Guide
1. Install the Blazor WASM Template
If you haven’t already, you’ll need to install the Blazor WebAssembly template. This can be done using the .NET CLI:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.2.0 (or the latest template)2. Create a New Blazor WASM Project
Open a command prompt where you want your project to be located and run the following command.
dotnet new blazorwasm -o MataHub
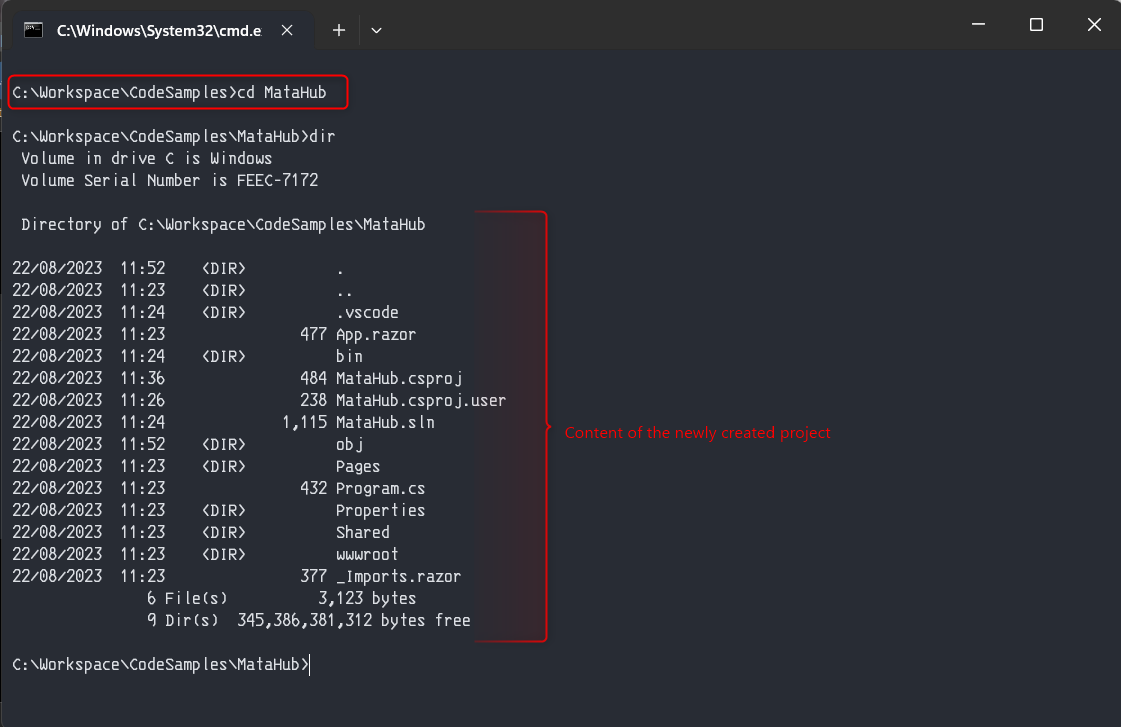
3. Navigate to the Project Directory
Change your current directory to the newly created project:
cd MyBlazorApp
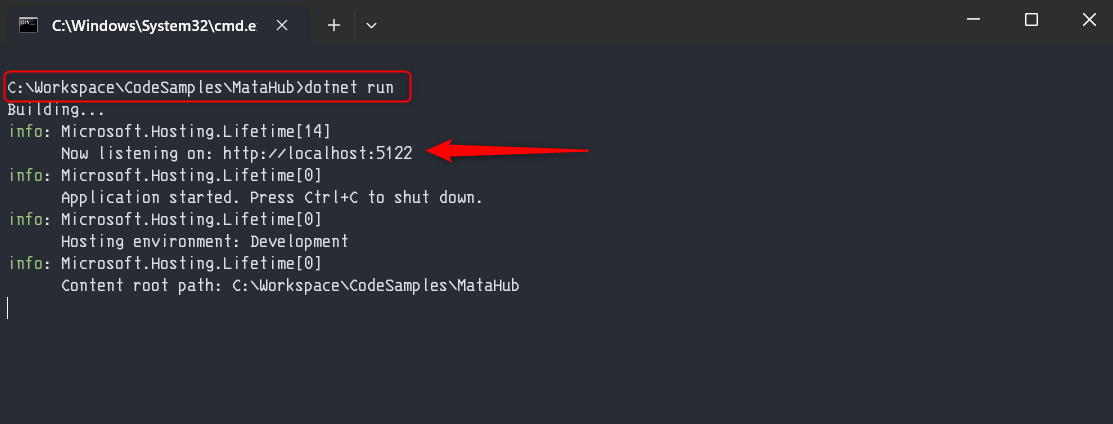
4. Run the Application To run the application, use the dotnet run command:
dotnet run
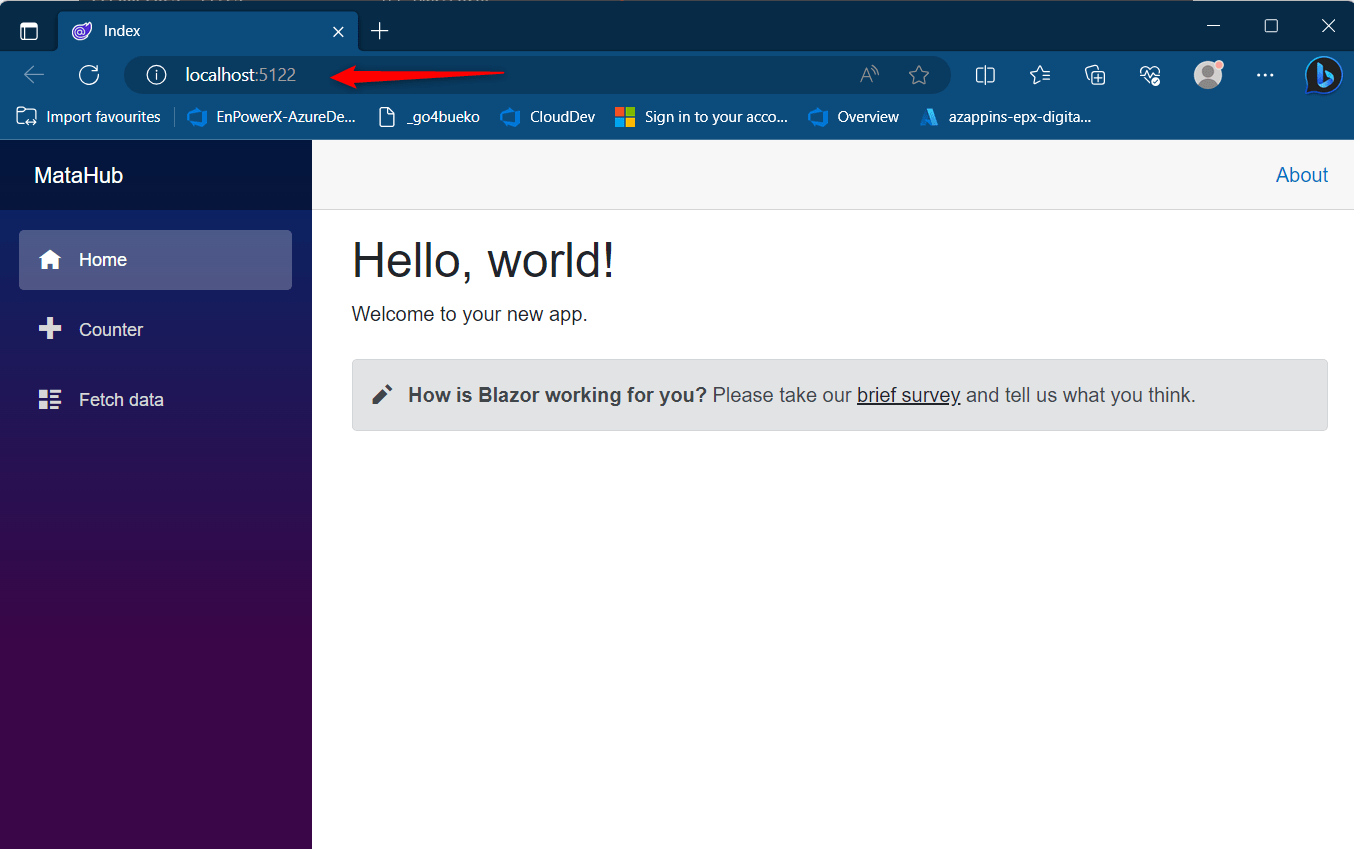
This command builds and runs your application. Once the application is running, open your web browser and navigate to https://localhost:5122 to view your Blazor WASM app in action.

Next, we will explore the structure and content of the newly created project.
