In this guide, we will walk through the step-by-step process of setting up a development environment for Blazor developement with Visual Studio Code (VSCode).
VSCode is a popular open-source IDE that can be used to develop Blazor apps. It is a lightweight IDE that is available for Windows, macOS, and Linux.
Before we get started, ensure you have the following prerequisites installed on your system:
Prerequisite
1.Download Visual Studio Code: from this link: https://code.visualstudio.com/
2. Download and Install the latest .NET SDK: https://dotnet.microsoft.com/download
Setup
Installing C# and Blazor Extensions
To setup VSCode for Blazor development, you will need to install the following extensions:
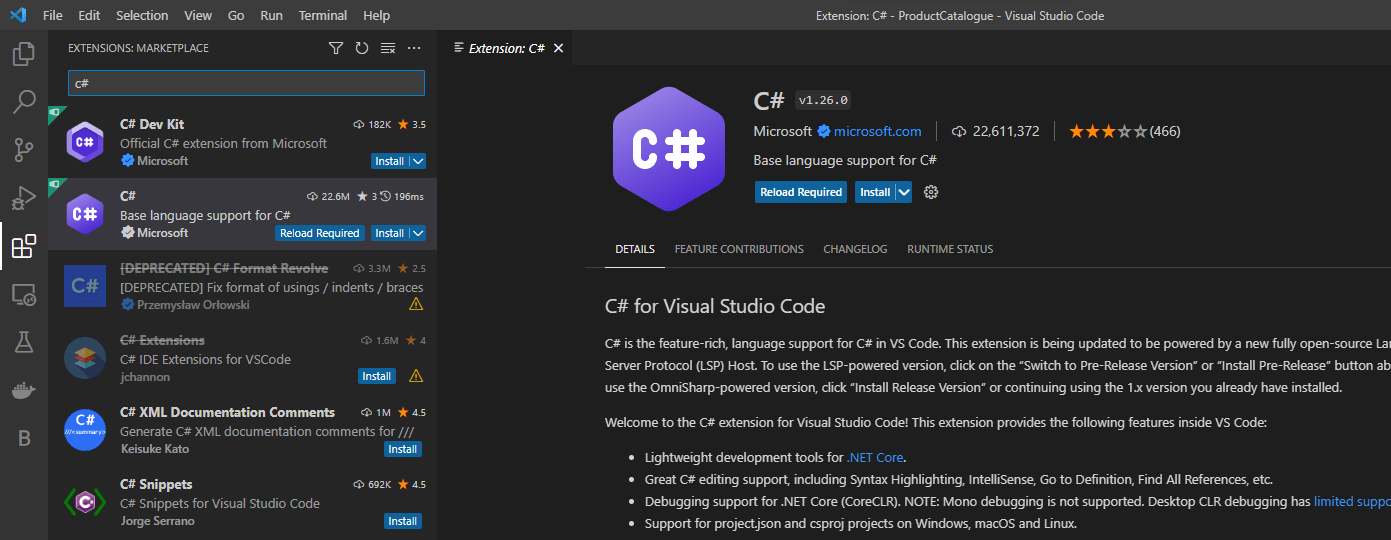
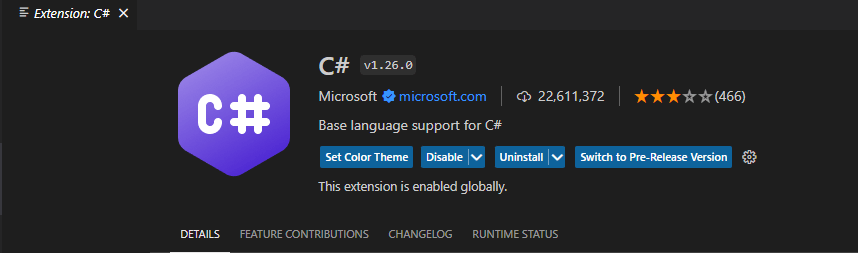
C# for Visual Studio Code
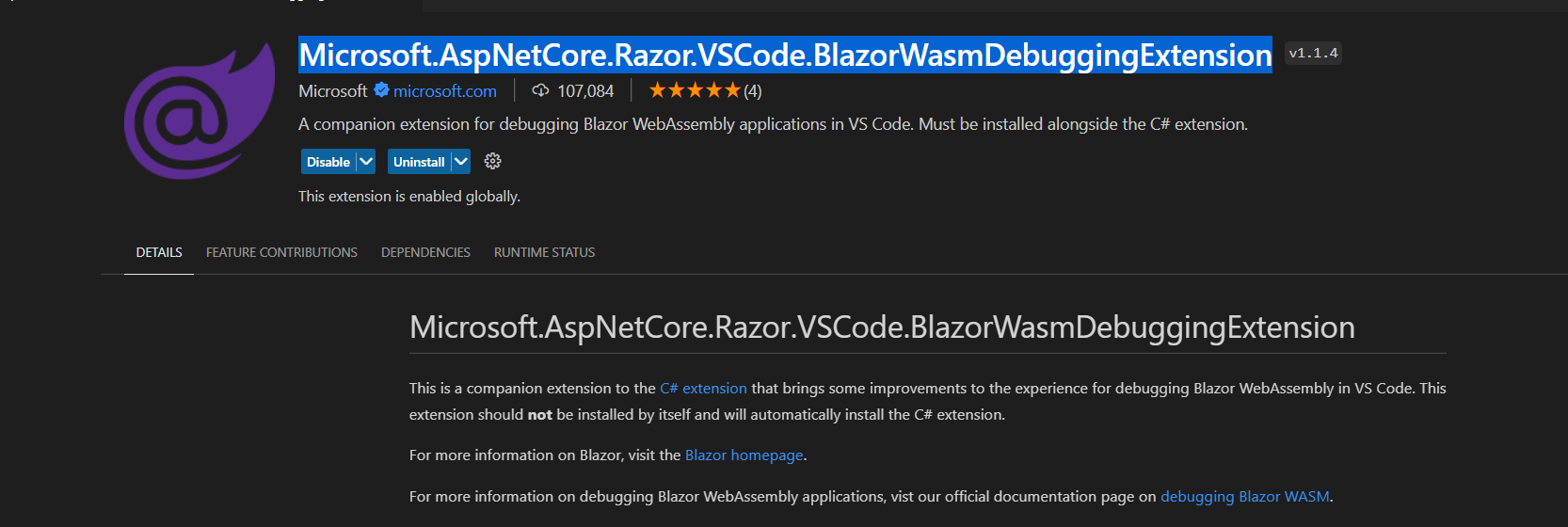
Microsoft.AspNetCore.Razor.VSCode.BlazorWasmDebuggingExtension
C# Extension: Open Visual Studio Code, go to the Extensions view by clicking on the Extensions icon in the Activity Bar on the side of the window. In the Extensions view, search for “C#” and install the official C# extension by Microsoft.


Microsoft.AspNetCore.Razor.VSCode.BlazorWasmDebuggingExtension

With these extension on can start developing Blazor applications
For more information on setting up VSCode for Blazor development, please refer to the following resources:
Blazor documentation: https://docs.microsoft.com/en-us/aspnet/core/blazor/
VSCode documentation: https://code.visualstudio.com/docs
I hope this blog post helps you to setup VSCode for Blazor development.
